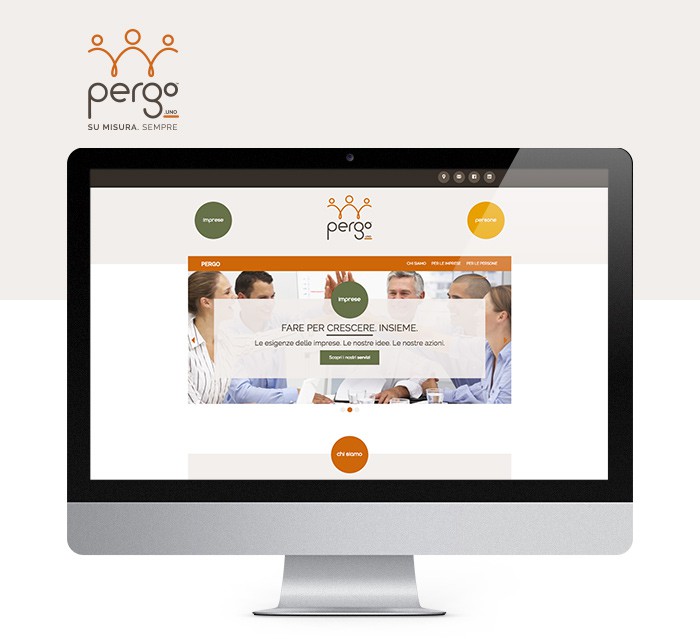
Pergo è una società di consulenza e formazione rivolta ad imprese e a privati. Ed è proprio questa duplice offerta di servizi ad essere alla base della progettazione del nuovo sito web: uno spazio per mostrare il ventaglio di attività professionali per le aziende e di formazione personale dedicate ai privati.
Non una separazione netta in due siti web differenti, ma in due aree visivamente distinte da un codice colore e da tipi di contenuti diversi.
Oltre al tono di voce, uno più formale e istituzionale per rivolgersi alle imprese, l’altro più friendly e “leggero” per l’area persone, anche gli obiettivi sono differenti. La sezione imprese mira a informare, dare risalto ai servizi offerti e alla proposta formativa, affermandone la qualità attraverso l’esperienza e la professionalità dei membri del team. L’area “persone” invece ha uno scopo commerciale: mostrare l’offerta di formazione con un approccio più diretto, rivolto alla prenotazione e all’acquisto di uno o più pacchetti, con call to action chiare e strumenti contatto.
Nell’area blog, trasversale alle sezioni, trovano spazio notizie relative a Pergo, approfondimenti, case history specifiche e contributi dei membri del team. Ogni post può appartenere a una delle sezioni del sito o a più di una contemporaneamente proprio per dare modo all’utente di conoscere tutte le attività del brand.
Tutti i contenuti del sito, siano essi post del blog, servizi, soluzioni, schede o edizioni dei corsi, possono essere messi in relazione ad altri contenuti, non solo i classici “related” dello stesso tipo.
Un servizio può essere associato ad una vista di servizi correlati e alle schede dei formatori che se ne occupano. Una soluzione, pensata come una case history generica, oltre a mostrare un elenco di servizi e attività svolti per realizzarla, può citare un elenco di post che riportano case history più specifiche per approfondire lo stesso tema. Ad un corso possono essere associati i suoi formatori di riferimento, date ed edizioni, location e gallery delle edizioni precedenti.
Uno strumento completo per costruire relazioni tra contenuti e permettere all’utente di trovare facilmente ciò che cerca, navigare trasversalmente verso temi e argomenti di interesse e immergersi nel mondo Pergo.