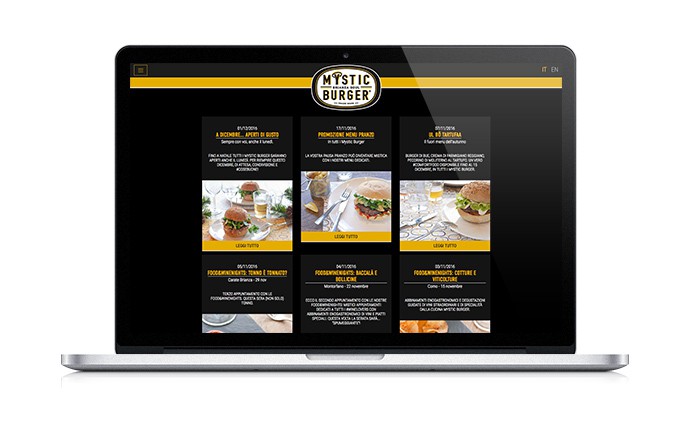
Progettare web per un brand rivolto ad un pubblico consumer richiede una attenzione particolare per i dettagli, con meno tecnicismi rispetto al B2B e più visual: questo non vuol dire però che dietro le quinte non vi sia molta tecnologia.
La progettazione del sito è partita da uno studio attento dei dati di Analytics preesistenti, che hanno evidenziato la netta predominanza di utenti in mobilità.
Per questo, è stato scelto un approccio “progressive mobile first”, studiato ed ottimizzato per la fruizione totale con dispositivi mobili, con un aumento progressivo di funzionalità.
L’esperienza visuale cresce progressivamente al crescere delle dimensioni dei dispositivi, fino ad arrivare ai più grandi (desktop, console, smart TV) per l’esperienza più completa.
La caratteristica più evidente di questo approccio è il menu: un “hamburger menu” molto comune tra i dispositivi mobili ma che abbiamo portato in modo più innovativo anche nell’utilizzo desktop, liberando molto spazio sullo schermo per la creatività.
Abbiamo implementato anche schermate di preloading per aumentare l’“effetto sorpresa” precaricando in background i contenuti più elaborati (tema particolarmente sui dispositivi in mobilità, in condizioni di connettività spesso sub-ottimale).
Anche le librerie per gestire microanimazioni, effetti di parallasse sullo scrolling e reazione ad eventi sono state implementate con attenzione per i dispositivi più “deboli”, i dispositivi mobili, in cui si privilegia un’esperienza utente più snella rispetto agli “effetti speciali” disponibili nella visualizzazione desktop.
Pur trattandosi di un sito composto da un numero limitato di pagine, abbiamo scelto di svilupparlo utilizzando Drupal 8, l’ultima versione del (complesso ma) potente CMS open source Drupal.
La scelta ha premiato: pur trattandosi di uno strumento “giovane”, ci ha fornito un ottimo supporto alle funzionalità multilingua, totale flessibilità per l’implementazione grafica, vasta espandibilità e manutenibilità nel tempo, anche in vista di nuovi progetti che si interagiranno proprio con questo sito web. La disponibilità dei contenuti e l’interazione anche con strumenti automatici, REST/JSON e API sarà strumento abilitante per successivi sviluppi.
Per consentire allo staff ed ai media manager del brand di gestire la comunicazione web con facilità, abbiamo realizzato sistemi semplificati di editing dei contenuti, implementando logiche di definizione basate su “entità predefinite” e “paragrafi impaginati”: blocchi di contenuto formalmente definiti, con campi associati (tag, immagini, elenchi a discesa etc.) che si trasformano automaticamente quando pubblicati in blocchi visuali con caratteristiche avanzate di visualizzazione ed animazione, pur mantenendo tutta la semantica dei contenuti.
Questa forte impronta semantica (in contrapposizione con il comune “blocco di testo” in cui inserire codice HTML non formalizzato) consente di fornire dati strutturati a strumenti esterni, in primis gli strumenti di SEO, social sharing e condivisione dei principali social network e motori di ricerca.
La schematizzazione di questi contenuti è ciò che consentirà agli utenti di condividere in modo semplice ma preciso i contenuti su Facebook, con le Twitter Cards o nelle tiles su Pinterest, mantenendo l’impronta stabilita dal brand e gli elementi chiave del contenuto condiviso.
Valorizzerà inoltre il posizionamento e ranking nei motori di ricerca e faciliterà alcune interazioni (ad esempio, gli strumenti di chiamata telefonica rapida verso le sedi per i dispositivi mobili)
Quando si implementa una nuova versione di un sito web preesistente, è importante anche non perdere l’importante base di utenti e condivisioni del brand, inoltre, abbiamo creato funzionalità puntuali di redirect tra vecchio e nuovo sito, in modo che tutti i link esistenti a pagine del vecchio trovassero una collocazione corretta nel nuovo (es: la nuova pagina del menu, /menu cercando la vecchia burger.php)
Tecnologie adottate
- CMS Drupal 8
- Netdream Drupal Hosting